Animations in Android help create a smooth, engaging user experience. In this guide, you’ll learn how to add simple animations (like fade in, scale, translate, rotate) using Java in Android Studio.
Step 1: Design Layout
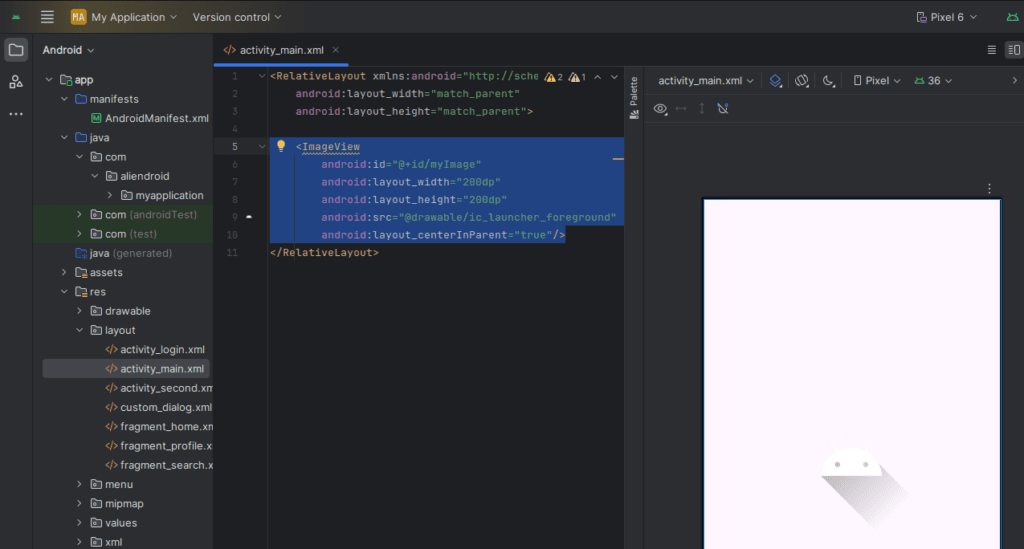
Edit your activity_main.xml to include a view to animate (e.g., ImageView or Button):

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/myImage"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/ic_launcher_foreground"
android:layout_centerInParent="true"/>
</RelativeLayout>Step 2: Create Animation XML
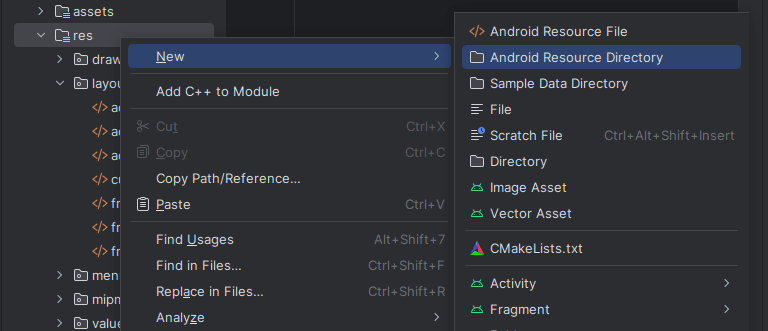
- Right-click on
res>New>Android Resource Directory.
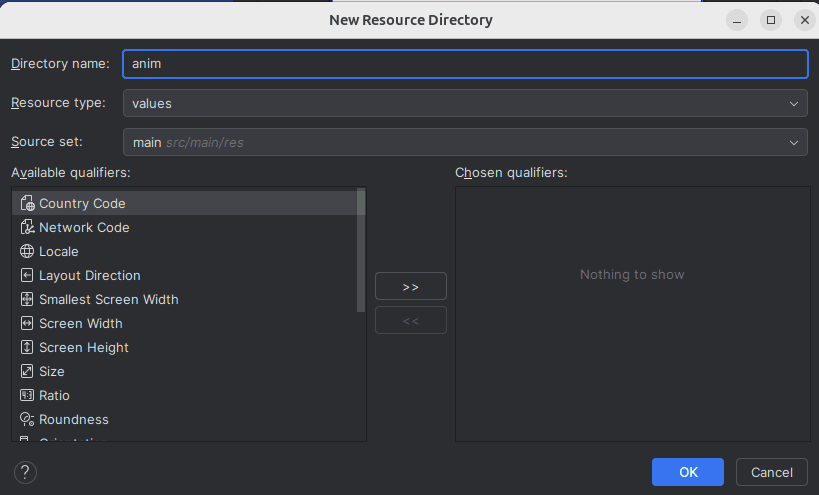
- Set
Resource typetoanim.
- Inside
res/anim, create a new XML file likefade_in.xml:
- Right-click on
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />You can create other animations:
- rotate.xml
- scale.xml
- translate.xml
Step 3: Apply Animation in Java
Open MainActivity.java and add:

import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
ImageView myImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myImage = findViewById(R.id.myImage);
// Load the animation
Animation fadeIn = AnimationUtils.loadAnimation(this, R.anim.fade_in);
// Start the animation
myImage.startAnimation(fadeIn);
}
}Tips
- Place animation logic inside a button click or activity transition for better interactivity.
- Use
AnimationListenerto listen for animation start/end.
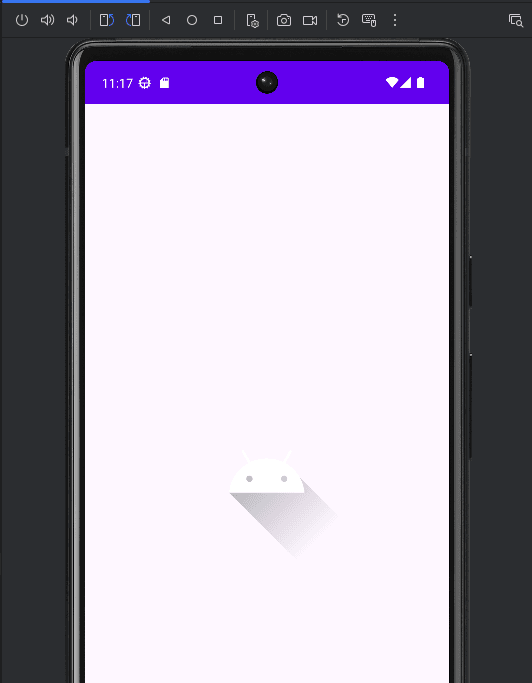
Output
The image will fade in when the app starts.