Inkscape Free Vector Graphics Editor Like Adobe Illustrator
Inkscape free vector graphics editor like Adobe Illustrator offers a powerful and free alternative for graphic design. It boasts a wide array of features, making it a compelling choice for both beginners and seasoned designers. This in-depth exploration dives into its capabilities, comparing it directly with Adobe Illustrator to highlight its strengths and weaknesses.
Inkscape’s intuitive interface, coupled with its robust toolset, makes complex vector design projects more manageable. This review compares core functionalities, delving into drawing tools, file formats, and workflow to offer a comprehensive understanding of this versatile software.
Introduction to Inkscape

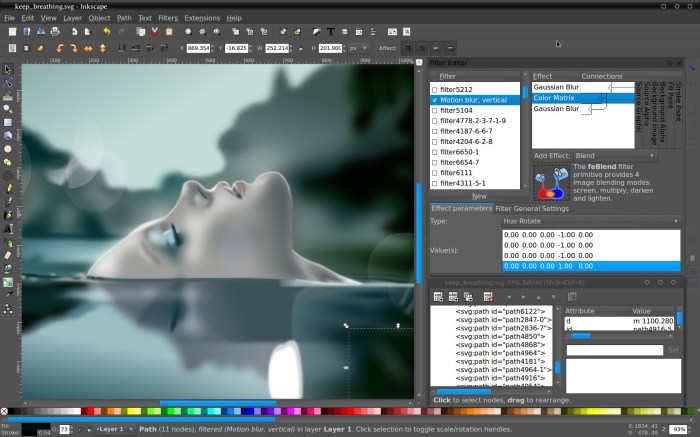
Source: hongkiat.com
Inkscape is a powerful, free and open-source vector graphics editor. It offers a comprehensive suite of tools comparable to professional-grade software like Adobe Illustrator, but without the hefty price tag. Its versatility extends to various design applications, from creating logos and illustrations to designing technical diagrams and more.Inkscape’s robust set of tools and features make it a viable alternative for designers, illustrators, and graphic artists seeking a cost-effective and feature-rich solution for their vector graphics needs.
It boasts a user-friendly interface and a large community supporting its development, contributing to a rich ecosystem of tutorials and resources.
Core Functionalities
Inkscape possesses a wide array of core functionalities that allow for complex vector graphics manipulation. These functionalities mirror those found in commercial software, ensuring a smooth transition for users accustomed to such applications. The toolset includes basic shapes, text editing, and sophisticated path manipulation.
- Shape Creation and Manipulation: Inkscape offers a wide selection of pre-defined shapes, allowing users to create various geometric figures, and provides powerful tools for editing these shapes, including resizing, rotating, skewing, and transforming them. Users can also create complex shapes by combining, subtracting, and intersecting existing shapes.
- Text Editing: Inkscape allows users to add and edit text, offering options for different fonts, sizes, and styles. It provides robust text formatting tools, including options for kerning, tracking, and paragraph formatting. This capability is crucial for various design projects requiring text incorporation.
- Path Operations: Inkscape’s path-based approach enables users to create intricate designs by manipulating paths. Users can add, delete, and modify points on paths, creating curves and straight lines. Path operations facilitate the creation of custom shapes and intricate illustrations.
Key Features Differentiating Inkscape
Inkscape distinguishes itself from other vector graphics editors through several key features, including its open-source nature, strong community support, and extensive plugin library.
- Open Source and Free: Inkscape’s open-source nature means it is free to use, download, and distribute. This is a significant advantage over proprietary software, providing users with greater flexibility and affordability.
- Extensive Plugin Library: Inkscape boasts a comprehensive library of plugins that extend its functionalities. These plugins add specialized tools and features, catering to a broad range of design needs.
- Strong Community Support: The large and active Inkscape community offers extensive online resources, tutorials, and support, ensuring users have access to ample assistance and solutions to challenges.
Comparison with Adobe Illustrator
The following table provides a comparative overview of Inkscape and Adobe Illustrator, highlighting key differences across various aspects.
| Feature | Inkscape | Adobe Illustrator |
|---|---|---|
| File Formats | Supports SVG, EPS, PDF, and others. | Supports AI, EPS, PDF, and others. |
| Tools | Comprehensive set of tools for vector graphics, comparable to Illustrator. | Highly specialized tools, often considered more advanced. |
| Price | Free and open-source. | Subscription-based or one-time purchase. |
| Scalability | Excellent scalability, maintains quality at various zoom levels. | Excellent scalability, maintains quality at various zoom levels. |
| Interface | User-friendly, with a learning curve. | User-friendly, with a learning curve. |
Comparing Functionality
Inkscape and Adobe Illustrator are both powerful vector graphics editors, but they cater to different user needs and skill levels. This section delves into the core drawing tools, ease of use, and object manipulation capabilities of each software. Understanding these differences helps users choose the best tool for their specific tasks.Comparing their functionality reveals subtle but significant distinctions in their approaches to vector graphics design.
While both offer a broad range of tools, their strengths and weaknesses lie in different areas, making one more suitable for certain tasks than the other.
Core Drawing Tools
Inkscape and Illustrator both offer a comprehensive set of tools for creating vector graphics. However, their approaches and implementations differ in several ways. Inkscape’s tools are generally more intuitive and accessible to beginners, while Illustrator’s tools are more powerful and offer more precision control for advanced users.
- Pen Tool: Inkscape’s pen tool allows for precise path creation with anchor points and handles. This is suitable for complex curves and shapes. Illustrator’s pen tool offers similar capabilities, but with more advanced features like smooth joins and object manipulation. Illustrator’s pen tool usually requires a steeper learning curve, but results in higher precision and control over the vector objects.
- Shape Tools: Both programs provide a variety of shape tools (rectangles, ellipses, polygons, etc.). Inkscape’s shape tools offer a simpler interface for creating basic shapes, while Illustrator’s tools provide greater flexibility and control over shape parameters, such as gradients and fills.
- Drawing Tools: Inkscape provides straightforward drawing tools, while Illustrator offers more advanced drawing tools for intricate designs. For example, the ability to create and edit paths with the pen tool gives more precise control over shapes in Illustrator.
Ease of Use and Learning Curve
The learning curve for each program varies depending on the user’s prior experience with vector graphics editing software. Inkscape is generally considered easier to learn due to its intuitive interface and straightforward tools. Illustrator, on the other hand, offers more options and flexibility, requiring a greater investment of time and effort for mastery.
Strengths and Weaknesses of Each Software’s Tools
Each software has unique strengths and weaknesses. Inkscape excels in its open-source nature, affordability, and accessibility for users who need to create simple to moderately complex vector graphics. Illustrator’s strengths lie in its advanced features, professional-level precision, and widespread industry adoption, making it ideal for complex illustrations and high-resolution graphics.
Vector Object Manipulation
The manipulation of vector objects differs slightly between the two programs. Inkscape offers a robust set of tools for manipulating shapes and paths. Illustrator provides even more precise control, allowing for complex transformations, transformations, and adjustments. This level of precision is often needed for professional-grade designs.
| Tool | Inkscape | Adobe Illustrator |
|---|---|---|
| Pen Tool | Basic path creation, anchor points, and handles | Advanced path creation, smooth joins, precise control |
| Shape Tools | Simple shape creation | Flexible shape creation, gradient and fill options |
| Drawing Tools | Straightforward drawing tools | Advanced drawing tools, intricate design capabilities |
Features and Capabilities
Inkscape boasts a comprehensive set of features, making it a versatile tool for vector graphics creation and manipulation. Its user-friendly interface and powerful tools allow users to craft intricate designs, from simple logos to complex illustrations. This section delves into the core capabilities of Inkscape, including its support for various file formats, effects, and advanced features.
Vector Graphics File Formats
Inkscape seamlessly handles a wide array of vector graphics formats. This compatibility allows for smooth workflow when importing or exporting files, ensuring your work can be shared and used across various applications and platforms. This broad support also enables users to work with projects created in other vector graphics programs.
Effects and Filters
Inkscape provides a rich array of effects and filters for enhancing and manipulating vector graphics. These tools offer a diverse range of possibilities for artistic expression and design. From simple adjustments to complex transformations, Inkscape empowers users to achieve a wide spectrum of visual results.
Advanced Features: Gradients and Patterns
Inkscape provides a robust system for creating gradients and patterns, allowing users to add visual depth and complexity to their designs. Gradients smoothly transition colors, while patterns replicate designs or textures across objects. These advanced tools enable designers to add sophisticated and detailed elements to their creations.
Examples of Advanced Features: Gradients and Patterns
Inkscape’s gradient tools offer a variety of options for creating smooth transitions between colors. These gradients can be linear, radial, or even more complex, like a conical gradient, each offering a unique visual effect. Patterns can be used to fill objects, providing textured backgrounds or repeating designs. These elements significantly enhance the aesthetic appeal of vector graphics.
Supported Image Formats
Inkscape supports a broad range of image formats for import and export. This versatility allows for seamless integration with other image types, and makes the process of working with various files straightforward.
Image Import/Export Formats
The following table details the various image formats supported by Inkscape for import and export. Note that support for some formats may vary based on the specific version of Inkscape.
| Format | Description |
|---|---|
| SVG | Scalable Vector Graphics; native format for Inkscape. |
| PNG | Portable Network Graphics; widely supported format for raster images. |
| JPEG | Joint Photographic Experts Group; common format for photographic images. |
| GIF | Graphics Interchange Format; supports animations and transparency. |
| Portable Document Format; allows for importing and exporting vector graphics. | |
| EPS | Encapsulated PostScript; commonly used for vector graphics exchange. |
| AI | Adobe Illustrator format; import and export of Illustrator files. |
| DXF | Drawing Exchange Format; for exchanging drawing data. |
| WMF | Windows Metafile; import and export of Windows vector files. |
User Interface and Workflow
Inkscape’s user interface, while differing from Adobe Illustrator’s, offers a robust and intuitive experience for vector graphics creation. Its layout is designed with accessibility in mind, enabling users to efficiently navigate and manipulate vector objects. This section delves into the specifics of Inkscape’s interface, highlighting its workflow, tools, and layer management.Inkscape’s interface is structured around a central workspace for creating and editing vector graphics.
Key components, like the toolbar, menus, and panels, are strategically positioned for easy access. The design prioritizes clarity and efficiency, enabling a smooth workflow for users of all skill levels.
Interface Layout and Navigation
Inkscape’s interface features a standard layout with a toolbar, menus, a document window, and various panels for manipulating objects and settings. The toolbar houses common tools, such as the pen, rectangle, and ellipse tools. The menus offer access to actions like file management, editing, and filtering. The document window displays the current project, allowing for real-time interaction with vector objects.
Various panels, including the attributes panel, provide detailed controls over object properties. Keyboard shortcuts are extensively used to further streamline workflow.
Working with Vector Objects
Inkscape offers diverse methods for working with vector objects. Users can create objects directly using the tools or import existing vector data. Selection tools enable precise control over individual or groups of objects. Transformations, such as scaling, rotating, and reflecting, are readily available for manipulating objects. Users can also use various editing tools to modify existing objects.
Inkscape vs. Adobe Illustrator: UI Comparison
While both Inkscape and Adobe Illustrator are powerful vector editors, their user interfaces differ significantly. Inkscape’s interface is more streamlined and open-source, emphasizing simplicity and ease of use. Illustrator, on the other hand, features a more comprehensive interface with a broader range of tools and features, often catering to professional-level design tasks. This difference in interface complexity reflects the intended target user.
Using Layers in Inkscape
Layers in Inkscape are crucial for organizing complex projects. Creating layers isolates elements and enables non-destructive editing. Users can group related objects into layers to maintain a logical structure. Objects within layers can be easily moved, modified, or deleted without affecting other layers. This layered approach significantly improves project organization, especially when dealing with multiple design elements or illustrations.
Selection, Grouping, and Object Manipulation Tools
Inkscape provides a comprehensive suite of tools for selecting, grouping, and manipulating objects. The selection tools enable precise control over individual objects or entire groups. Grouping tools allow combining objects for easier manipulation as a unit. Transformation tools provide precise scaling, rotation, and reflection capabilities. Other tools, such as the direct selection tool, allow precise manipulation of individual points and segments within a vector object.
These tools enable both simple and complex manipulations with ease.
Learning Resources and Community

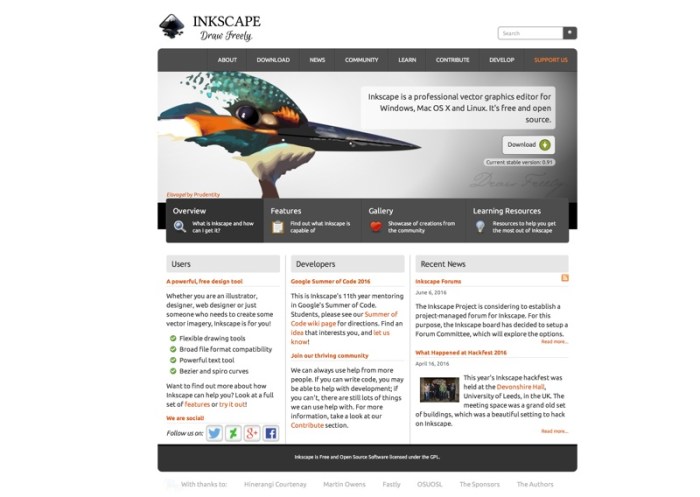
Source: tutsplus.com
Inkscape’s strength lies not only in its capabilities but also in its vibrant community and extensive learning resources. This section details how to access and utilize these resources for effective learning and problem-solving.Inkscape’s vast online support network and readily available tutorials empower users to grasp the software’s intricacies. A strong community provides a platform for users to share knowledge, ask questions, and receive assistance, accelerating the learning curve.
Tutorials and Resources
Numerous tutorials cater to different skill levels and learning styles. These range from basic introductions to advanced techniques, encompassing various vector graphics applications. Effective learning often involves starting with fundamental concepts and gradually progressing to more complex ones.
- Inkscape’s Official Website: Provides comprehensive documentation, including a detailed user manual, FAQs, and a gallery of example projects. This is a crucial starting point for beginners.
- YouTube Channels: Numerous channels dedicated to graphic design and vector graphics offer Inkscape tutorials. These videos often demonstrate practical applications, showcasing real-world scenarios.
- Online Courses: Platforms like Udemy, Skillshare, and Coursera host courses on vector graphics and Inkscape. These courses often provide structured learning paths and comprehensive explanations, beneficial for those seeking a structured approach.
- Blog Posts and Articles: Websites and blogs dedicated to graphic design often publish articles and tutorials on Inkscape. These resources frequently delve into specific techniques or tools, allowing for targeted learning.
Online Communities and Support Forums
Engaging with online communities is crucial for leveraging the collective knowledge and experience of other Inkscape users.
- Inkscape Forums: Dedicated forums provide a platform for users to ask questions, share tips, and receive assistance from experienced users. Active discussion boards facilitate quick resolution of issues and foster a collaborative learning environment.
- Social Media Groups: Social media groups and communities dedicated to graphic design and Inkscape provide a space for users to connect, share work, and receive feedback. These platforms offer a dynamic and informal learning environment.
- Online Communities (e.g., Reddit): Platforms like Reddit often have subreddits dedicated to graphic design or specific software, including Inkscape. These online communities offer opportunities for quick troubleshooting and learning from the experiences of others.
Accessibility of Learning Materials
Learning materials for Inkscape are generally accessible and readily available online.
- Free Resources: The majority of Inkscape tutorials, forums, and resources are accessible without cost. This accessibility encourages a broad user base.
- Diverse Learning Styles: The wide variety of learning materials caters to diverse learning styles. Visual learners benefit from video tutorials, while those who prefer text-based learning can find articles and documentation.
Examples of User-Created Resources
User-generated content is a vital part of the Inkscape learning experience.
- Tutorials and Tips: Experienced users often create tutorials and tips that are shared online. These provide practical insights into specific tasks or challenges.
- Example Projects: Users frequently share example projects that showcase their skills and provide inspiration for others. This collaborative environment is a valuable asset for learning and skill development.
Online Resources and Support Forums
| Resource Type | Example | Description |
|---|---|---|
| Official Website | Inkscape.org | Comprehensive documentation, FAQs, and tutorials. |
| Video Tutorials | YouTube channels | Visual demonstrations and practical applications. |
| Online Forums | Inkscape Forums | Dedicated platform for user-to-user support and discussions. |
| Social Media Groups | Facebook groups | Informal learning environment for sharing projects and feedback. |
Specific Use Cases
Inkscape’s robust feature set extends far beyond basic vector graphics creation. Its versatility makes it a suitable tool for a wide range of design projects, from simple logos to complex illustrations and even website elements. This section explores the practical applications of Inkscape across diverse design fields.Inkscape’s powerful tools and intuitive interface allow users to tackle intricate design challenges with ease.
Its ability to handle vector graphics, combined with its supportive community and extensive learning resources, make it an attractive option for professionals and hobbyists alike.
Logo and Branding Materials
Inkscape’s vector-based approach is ideal for creating scalable logos and branding assets. Its precision tools allow for the creation of intricate designs with crisp lines and clean edges, crucial for maintaining brand consistency across various media. Shape tools, text editing capabilities, and the ability to create custom gradients and patterns are invaluable for crafting unique and memorable logos.
Users can easily adjust and resize logos without losing quality, a necessity for effective branding across different platforms.
Website Design, Inkscape free vector graphics editor like Adobe Illustrator
Inkscape can contribute significantly to website design, particularly for elements requiring vector graphics. It can be used to create custom icons, logos, and graphics for websites, which can enhance the visual appeal and brand identity of the site. The vector format also allows for easy scaling to different screen sizes without loss of quality, which is essential for responsive web design.
Inkscape’s integration with web-compatible formats (like SVG) makes it seamless to integrate created vector graphics into a website.
Graphic Design
Inkscape is not limited to logos and websites; it’s a versatile tool for a broad range of graphic design tasks. Its ability to create custom illustrations, combine typography with graphics, and work with different color palettes allows designers to create unique and eye-catching designs for posters, brochures, and other print materials. The software’s compatibility with various graphic formats facilitates seamless integration into existing design workflows.
Illustrations
Inkscape excels in creating detailed and intricate illustrations. Its drawing tools allow for precision in line work, while its color and gradient capabilities add depth and complexity to the artwork. From simple line drawings to complex, layered compositions, Inkscape can handle the demands of illustration projects of various styles and complexities. The use of layers in Inkscape enables the efficient management of intricate designs, ensuring clarity and control during the creation process.
Versatility Across Design Fields
Inkscape’s adaptability extends across diverse design fields, proving its value beyond specific applications. Its flexibility allows for use in architecture, engineering, and scientific illustration, as well as in more traditional design areas. The software’s robust tools cater to the specific requirements of various fields, making it a powerful and comprehensive design solution.
Technical Aspects: Inkscape Free Vector Graphics Editor Like Adobe Illustrator
Inkscape, a free and open-source vector graphics editor, boasts a powerful set of tools and features comparable to commercial options like Adobe Illustrator. However, understanding its technical underpinnings is crucial for leveraging its capabilities effectively. This section delves into the technical requirements, performance characteristics, and scalability of Inkscape, providing insights into optimizing your workflow and comparing its capabilities with Illustrator.
Technical Requirements
Inkscape’s cross-platform compatibility allows users to work on various operating systems without significant adjustments. The core software remains consistent across Windows, macOS, and Linux, ensuring a familiar experience regardless of the user’s environment. Specific hardware recommendations for optimal performance may vary depending on the complexity of the project and the user’s system configuration. General guidelines recommend adequate RAM and processing power to handle large and intricate designs.
File Size and Performance
Inkscape generally produces smaller file sizes compared to Illustrator for similar vector graphics. This is primarily due to the different file formats and underlying data structures. Inkscape’s reliance on SVG (Scalable Vector Graphics) format contributes to smaller file sizes, enabling faster loading times. The performance difference between the two applications can vary depending on the complexity of the design.
Illustrator, due to its proprietary file formats and more extensive feature set, may produce larger file sizes, potentially leading to slower loading times, especially with high-resolution files or numerous layers.
Scalability and Rendering Capabilities
Inkscape’s scalability is excellent for handling vector graphics. The core vector graphics engine allows for seamless scaling of designs without loss of quality. Inkscape’s rendering capabilities are designed for various output formats, including print and digital display. The rendering speed can be optimized by utilizing efficient drawing techniques and careful organization of layers. By structuring projects effectively, users can minimize rendering bottlenecks and maintain efficient workflow.
Optimized Workflow for Performance Improvements
A well-structured workflow is essential for optimizing performance in both Inkscape and Illustrator. Grouping similar elements into layers and using a logical organizational structure for layers enhances both the visual and performance aspects of the design. Using the appropriate tools for the specific task, such as utilizing the pathfinder tools for complex shape manipulations in Inkscape, or utilizing Illustrator’s powerful selection and editing tools, can also streamline the workflow.
Employing these techniques reduces the number of calculations required, ultimately leading to faster rendering times.
Performance and Rendering Speeds
While both Inkscape and Illustrator excel at vector graphics, their rendering speeds can vary based on the complexity of the project. Inkscape, with its focus on SVG, generally renders faster for less intricate designs and larger files, due to its streamlined SVG processing. Illustrator, with its more extensive feature set, can be slightly slower for complex vector graphics, especially when dealing with high-resolution imagery.
The choice between the two ultimately depends on the specific project requirements, user familiarity, and desired performance characteristics.
Visual Examples

Source: cloudfront.net
Inkscape’s power lies in its visual capabilities. This section provides practical examples to illustrate how to create various graphic elements and manipulate vector objects within the software. These examples will cover fundamental vector drawing techniques, advanced design elements, and the application of effects and filters.This section demonstrates the versatility of Inkscape by showcasing its use in diverse design fields.
Each example is accompanied by a description of the techniques used, making the learning process more intuitive.
Basic Vector Drawing Techniques
Inkscape excels at creating precise vector graphics. Basic shapes like rectangles, circles, and polygons are easily drawn and modified. A simple example is creating a logo using a combination of basic shapes. The logo might comprise a stylized rectangle for the body and a circle for the head, demonstrating the ability to precisely control the shape and position of vector objects.
Another example could involve creating a complex icon by combining several shapes, such as a star, a triangle, and a rectangle. These techniques highlight the precision and control available within the software.
Advanced Graphic Design Elements
Inkscape supports creating intricate designs beyond basic shapes. For instance, creating a stylized text effect involves transforming text into a custom vector object. This is achieved through path manipulation, and effects can be added to enhance the design, such as gradients, strokes, and patterns. Illustrating this concept could involve creating a title banner for a website, where the text is converted to a path, filled with a gradient, and Artikeld with a thick stroke.
A further example might show a complex pattern generated from a single shape, repeated and transformed using the ‘Object’ menu.
Effects and Filters
Inkscape offers a range of effects and filters to enhance the visual appeal of your designs. A common effect is applying a drop shadow to a vector object, giving it a three-dimensional appearance. A good example involves creating a stylized button, where the button’s Artikel and fill are combined with a drop shadow and a subtle glow effect.
Another example could show a graphic element with a bevel and emboss filter applied, which adds depth and texture. The resulting image would showcase the impact of different filter combinations.
Use in Various Design Fields
Inkscape finds applications across various design disciplines. For instance, creating illustrations for children’s books involves using simple shapes and colors. An example could show a friendly animal character created using basic shapes, filled with vibrant colors, and adding details like eyes and ears. Another example is designing icons for a software interface, where clear vector paths are crucial for scalability and clarity.
Creating icons involves utilizing various shape combinations, including lines, circles, and triangles, and applying specific colors and styles.
Vector Object Manipulation
Inkscape allows for precise manipulation of vector objects. Transformations like scaling, rotating, and mirroring are essential for creating consistent designs. Illustrative examples could involve scaling a logo to fit different sizes without losing its quality. A mirrored effect on a symmetrical pattern can demonstrate the ease of applying transformations. Another example might show a series of transformed shapes arranged to create a repeating pattern, showcasing the precision in vector manipulation.
Final Thoughts
In conclusion, Inkscape proves to be a formidable competitor to Adobe Illustrator, especially for users seeking a cost-effective and feature-rich vector graphics editor. Its accessibility, combined with its extensive functionalities, makes it an excellent option for various design projects. Whether you’re a student, a freelancer, or a professional designer, Inkscape offers a compelling alternative to explore.













Post Comment