Mobile-First Indexing SEO for Mobile Users
Mobile-First Indexing: Adapting Your SEO Strategy for Mobile Users – Mobile-First Indexing: Adapting Your Strategy for Mobile Users sets the stage for understanding the crucial shift in how Google indexes websites. This shift prioritizes mobile experiences, demanding a responsive approach from businesses to stay competitive. Ignoring this change could lead to significant visibility drops in mobile search results. The key lies in adapting your existing strategy to encompass mobile-first principles, ensuring your website ranks highly and resonates with mobile users.
This comprehensive guide dives into the intricacies of mobile-first indexing, offering practical strategies for optimizing your website for mobile users. From technical aspects like sitemaps and URLs to content optimization and user experience (UX) improvements, this guide provides a roadmap to success in the mobile-centric digital landscape.
Understanding Mobile-First Indexing
Mobile-first indexing is a significant shift in how Google indexes websites, prioritizing the mobile version of a site for ranking purposes. This fundamental change reflects the increasing prevalence of mobile internet usage and the need to provide optimal user experiences on smaller screens. Understanding this shift is crucial for website owners to adapt their strategies for improved visibility and ranking.Google’s mobile-first indexing approach prioritizes the mobile version of a website for crawling and indexing.
This means that Google primarily looks at the mobile version of a website when determining how to rank it in search results. This approach emphasizes the importance of a seamless and user-friendly mobile experience, rewarding websites that excel in mobile-friendliness.
Mobile-First Indexing Core Principles
Mobile-first indexing fundamentally alters how search engines evaluate websites. Google now primarily uses the mobile version of a website for ranking factors, including content quality, technical aspects, and user experience. This prioritization ensures that websites offering a superior mobile experience are rewarded with higher search rankings.
Mobile-First vs. Desktop-First Indexing
The distinction between mobile-first and desktop-first indexing strategies lies in the initial point of evaluation. In a mobile-first approach, Google initially analyzes the mobile version of a website, while in a desktop-first approach, it analyzes the desktop version first. This difference in initial evaluation significantly impacts the design and development of websites, emphasizing the need for responsive design to cater to diverse user needs.
Impact on Responsive Web Design
Google’s mobile-first approach significantly reinforces the importance of responsive web design. Responsive design allows websites to adapt seamlessly to different screen sizes, ensuring optimal viewing experiences across various devices. A well-designed responsive website delivers a consistent experience, regardless of whether the user is accessing it on a smartphone, tablet, or desktop computer. This consistency is crucial for a positive user experience, which is now a key ranking factor.
Key Differences: Mobile-First vs. Desktop-First Indexing
| Feature | Mobile-First Indexing | Desktop-First Indexing |
|---|---|---|
| Initial Evaluation | Google primarily analyzes the mobile version of the website. | Google primarily analyzes the desktop version of the website. |
| Ranking Factors | Mobile-friendliness, mobile page speed, and mobile content quality are crucial. | Desktop-friendliness, desktop page speed, and desktop content quality are crucial. |
| User Experience Focus | Emphasizes a seamless and user-friendly mobile experience. | Emphasizes a seamless and user-friendly desktop experience. |
| Website Development | Responsive design is essential for a consistent user experience across devices. | Desktop-optimized design is the primary focus. |
Optimizing for Mobile-First Indexing
Mobile-first indexing fundamentally shifts the focus from desktop to mobile experiences. Websites now need to prioritize a seamless and optimized mobile browsing experience. This necessitates a thorough understanding of mobile performance factors and adaptation of design strategies to meet these requirements. Effective mobile optimization leads to improved user experience, increased engagement, and ultimately, higher search rankings.To succeed in the mobile-first world, websites must not only be accessible on mobile devices but also perform efficiently.
This involves optimizing various aspects of the website, from page speed and design to content structure. Understanding these key areas is paramount for ensuring a positive mobile user experience and achieving higher rankings in search results.
Website Performance for Mobile-First Indexing
Website performance is a critical element in mobile-first indexing. A slow-loading website negatively impacts user experience and search engine rankings. Key performance indicators (KPIs) crucial for mobile-first indexing include page load time, server response time, and mobile-friendliness. Optimizing these aspects ensures a smooth and positive user interaction.
Page Speed and User Experience
Page speed significantly influences user experience on mobile devices. Slow loading times lead to higher bounce rates, decreased engagement, and ultimately, lower search rankings. Users expect immediate access to information and functionality. Fast loading pages create a positive and engaging user experience, which directly correlates with higher user satisfaction and retention. Faster loading times can boost conversion rates, leading to more business success.
A slow loading website can lead to lost sales and frustrated customers.
Mobile-Friendly Website Design
Mobile-friendly website design is crucial for optimal user experience. It involves ensuring that the website layout, navigation, and content are easily accessible and usable on various mobile devices. Mobile-friendliness encompasses factors like responsive design, touch-friendly elements, and intuitive navigation. A mobile-friendly design is vital for user satisfaction and search engine rankings.
Comparing Mobile Design Approaches
| Design Approach | Description | Advantages | Disadvantages |
|---|---|---|---|
| Responsive Design | A single codebase adapts to different screen sizes. | Cost-effective, maintains a consistent user experience across devices. | Can be complex to manage for highly dynamic content layouts. |
| Adaptive Design | Separate code for different screen sizes. | Offers more tailored design for each screen size. | More complex to develop and maintain. |
Responsive design is a cost-effective solution that delivers a consistent user experience across devices. Adaptive design offers more flexibility to cater to diverse screen sizes, but this comes with increased complexity.
Essential Elements for a Mobile-First Website
A successful mobile-first website requires a structured approach to content and functionality. These elements, categorized by function, are crucial for a positive user experience.
- Navigation: Intuitive and easily accessible navigation menus are essential for users to quickly find the information they need. Clear labeling and logical hierarchies enhance the usability of the site. A well-structured menu ensures ease of navigation and reduces user frustration.
- Content: Concise, scannable, and mobile-friendly content is key. Avoid large blocks of text. Break up content with images, videos, and short paragraphs to improve readability. Short, well-structured paragraphs are important to improve readability.
- Calls to Action (CTAs): Clear and prominent CTAs guide users toward desired actions. Ensure that buttons and links are easily clickable and visually distinct. Visually clear calls to action can help increase conversions.
Content Adaptation for Mobile: Mobile-First Indexing: Adapting Your SEO Strategy For Mobile Users

Source: webnode.com
Mobile-first indexing prioritizes the mobile user experience, meaning websites need to be optimized for viewing on smartphones and tablets. This approach necessitates a shift in how content is structured and presented, focusing on speed, ease of navigation, and a visually appealing interface. A seamless mobile experience directly impacts user engagement and search engine rankings.Optimizing content for mobile devices involves understanding how users interact with smaller screens.
Content needs to be easily digestible and visually appealing, even when displayed on a limited screen real estate. This requires careful consideration of layout, text formatting, and image use. The mobile user experience should not be an afterthought; rather, it should be the core of the content strategy.
Prioritizing User Experience on Mobile
A key aspect of mobile-friendly content is prioritizing user experience. Mobile users often have shorter attention spans and limited screen real estate. Therefore, content needs to be concise, easily scannable, and load quickly. This approach enhances user engagement and satisfaction, which ultimately benefits search engine rankings.
Optimizing Content for Small Screens
Content should be designed for the specific constraints of small screens. Readability is paramount. Employing clear, concise language, and using headings and subheadings to break up text blocks enhances scannability. Avoid overly long paragraphs, and utilize bullet points and numbered lists to present information in a more accessible format. This improves the user’s ability to quickly find the information they need.
Adapting Text Formatting, Images, and Multimedia
Text formatting plays a crucial role in mobile optimization. Use a font size that is easily readable on smaller screens. Consider using responsive typography that automatically adjusts font sizes based on the device’s screen size. Use clear and concise language, avoiding jargon and overly complex sentences. Images and multimedia elements should be optimized for mobile devices.
Use compressed images to ensure fast loading times. Implement lazy loading to delay the loading of images until they are in view, further enhancing performance. Short video clips and interactive elements can enhance user engagement, but consider the bandwidth implications and ensure they don’t disrupt the user flow.
Ensuring Content Accessibility Across Devices
Content accessibility across various mobile devices and screen sizes is crucial. Use responsive web design techniques that automatically adapt the layout and presentation to fit different screen resolutions. This approach ensures consistent viewing across a broad range of devices. Consider different screen sizes and orientations to avoid issues with content being cut off or overlapping. Thorough testing on various devices and browsers is essential to identify and resolve any potential display problems.
Examples of Effective Mobile Content Formats
| Content Format | Description | Example Use Case |
|---|---|---|
| Short, concise paragraphs | Breaks down large blocks of text, improving readability. | News articles, blog posts |
| Bullet points and numbered lists | Presents information in a scannable format. | Instructions, FAQs, product features |
| Interactive elements | Enhances engagement and provides more information in an interactive way. | Quizzes, polls, maps |
| High-quality, compressed images | Ensures fast loading times and optimal visual appeal. | Product pages, visual guides |
| Video and audio (short formats) | Adds visual interest and allows for varied content delivery. | Explainer videos, short interviews |
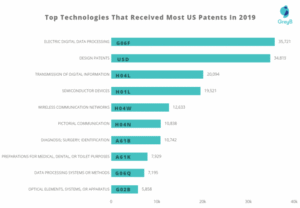
Technical Considerations for Mobile

Source: abhiseo.com
Mobile-first indexing necessitates a meticulous approach to technical for mobile. Ignoring these considerations can significantly hinder your website’s visibility in mobile search results. Proper technical optimization ensures search engine crawlers can effectively access and understand your mobile content, ultimately leading to improved rankings and user experience.Understanding the technical underpinnings of mobile-first indexing is crucial for a successful strategy.
This involves optimizing not only content but also the underlying infrastructure that supports your mobile site. From ensuring mobile-friendly URLs to implementing structured data markup, every element plays a role in enhancing visibility and usability.
Mobile-Friendly URLs
Mobile-friendly URLs are crucial for mobile-first indexing. They should be concise, descriptive, and easy for both users and search engines to understand. Employing a consistent structure across your website is paramount for a positive user experience and search engine indexing. A well-structured URL not only improves navigation but also helps search engines comprehend the content’s context.
Structured Data Markup
Structured data markup is a vital component for enhancing mobile search visibility. It provides search engines with a structured understanding of your content, enabling them to better interpret and display information in search results. This, in turn, can lead to richer snippets and improved click-through rates. Using schema.org vocabulary ensures consistency and interoperability with search engines.
Technical Elements
Several technical elements are essential for mobile-first indexing. These elements ensure seamless crawling and indexing by search engine bots.
- Sitemaps: Mobile-friendly sitemaps are crucial for informing search engines about the structure and content of your website. Providing a clear map allows search engine crawlers to effectively navigate and index your mobile content. A well-structured sitemap ensures that all important pages are discoverable, and updated sitemaps provide a current inventory of the site’s content to search engine crawlers.
Mobile-specific sitemaps may be needed for optimal mobile indexing.
- Robots.txt: A well-defined robots.txt file guides search engine crawlers, instructing them on which parts of your site to crawl and index. This file is particularly relevant for mobile-first indexing to ensure crawlers prioritize mobile versions of your content over desktop versions. Ensuring mobile-specific directives in robots.txt is essential for mobile-first indexing.
- Crawlability: Ensuring your mobile website is crawlable by search engine bots is paramount. This includes optimizing page load times, using proper HTTP headers, and avoiding technical issues that might block crawlers from accessing important pages. Crawlability issues can significantly hinder your website’s ranking in mobile search results. Using tools to monitor crawl errors can identify issues early and prevent them from impacting mobile visibility.
Mobile-Friendly Sitemaps
Mobile-friendly sitemaps are crucial for mobile-first indexing. They explicitly target the mobile version of your website, ensuring search engines correctly index and prioritize mobile content. This tailored approach improves search visibility by facilitating the discovery and indexing of your mobile content, especially for pages that might not be present in the desktop sitemap.
Using Structured Data Markup
Using structured data markup enhances mobile search visibility. This involves implementing schema.org vocabulary to provide context to your content. By providing structured information, you enable search engines to understand the context of your pages better, which can result in rich snippets and enhanced search visibility. Examples include marking up products, events, and articles.
| URL Structure | Description | Pros | Cons |
|---|---|---|---|
| /mobile/product/123 | Dedicated mobile URL for product 123. | Clearer mobile focus, better for mobile-first indexing. | Potentially more complex structure. |
| /product/123?mobile=true | Desktop URL with a query parameter. | Simple to implement, works with existing desktop URLs. | Less explicit mobile focus, might confuse search engines. |
| /product-123-mobile | Descriptive mobile-specific URL. | Easy to understand, descriptive. | May need to update existing URLs. |
Mobile User Experience (UX)
A seamless and intuitive mobile user experience (UX) is crucial for achieving higher rankings in mobile search results. Google prioritizes websites that provide a positive experience for users on mobile devices. This prioritization stems from the fact that a significant portion of online searches now originate from mobile devices.A positive mobile UX directly impacts user engagement and conversions.
Users are more likely to spend time on, and return to, websites that are easy to navigate and visually appealing on their mobile devices. This increased engagement, coupled with lower bounce rates, positively correlates with improved search rankings.
Significance of Mobile UX in Search Rankings
Mobile-first indexing emphasizes the importance of a positive mobile UX. A well-designed mobile site with a fast loading speed and easy navigation signals to search engines that the site prioritizes mobile users. This signals to Google that the site is user-friendly and trustworthy, leading to higher rankings. Conversely, a poor mobile UX can negatively impact rankings, driving users away and potentially leading to lower search engine visibility.
Optimizing Mobile UX Elements, Mobile-First Indexing: Adapting Your SEO Strategy for Mobile Users
Effective mobile UX involves careful consideration of navigation, layout, and button placement. Intuitive navigation menus, clear calls to action, and a well-structured layout contribute significantly to a positive user experience. Visual elements, such as images and videos, should be optimized for mobile viewing, ensuring fast loading times and appropriate resizing. Buttons should be large enough for easy tapping and clearly indicate their function.
Employing responsive design principles is essential for ensuring optimal viewing across various screen sizes and resolutions.
Mobile UX and User Engagement
A well-designed mobile UX fosters user engagement by making the website easy to use and enjoyable. Easy navigation, fast loading times, and clear information presentation all contribute to keeping users on the site. A positive mobile UX reduces bounce rates and increases time spent on the site, signaling to search engines that the site is valuable to users.
Increased user engagement, in turn, positively influences conversion rates, ultimately contributing to business success.
Mobile UX and Conversion Rates
Mobile UX directly influences conversion rates. A user-friendly mobile site allows users to easily complete desired actions, such as making purchases, filling out forms, or signing up for newsletters. By optimizing mobile UX elements, businesses can encourage users to engage with their products or services. A positive UX fosters trust and confidence, leading to increased conversion rates and ultimately, business growth.
Testing Mobile Website Performance
Thorough testing across various mobile devices and browsers is vital for ensuring a positive mobile UX. Different devices have varying screen sizes, resolutions, and operating systems, impacting how a website renders. Testing on a range of devices ensures that the website functions flawlessly across all platforms. Similarly, testing across different browsers ensures compatibility and consistency in the user experience.
This comprehensive testing approach ensures a website performs consistently and effectively for all users, regardless of their specific device or browser.
User Experience Factors and their Impact on Mobile
| User Experience Factor | Impact on Mobile |
|---|---|
| Fast Loading Speed | Improved user engagement, lower bounce rate, higher ranking potential. |
| Intuitive Navigation | Increased user satisfaction, reduced bounce rate, enhanced user engagement. |
| Clear Visual Hierarchy | Improved readability, user comprehension, and overall positive UX. |
| Mobile-Friendly Design | Enhanced accessibility, improved usability, higher search engine ranking potential. |
| Responsive Design | Optimized layout across various screen sizes, enhanced user experience, higher search engine ranking potential. |
Measuring and Monitoring Mobile Performance
Tracking mobile performance is crucial for understanding how well your website is performing on mobile devices and adapting your strategy accordingly. Effective monitoring allows you to identify areas for improvement and measure the impact of your optimizations. This is essential for maximizing visibility in mobile search results and driving organic traffic.Understanding the various tools and metrics available for measuring mobile performance is key to identifying strengths and weaknesses.
This includes examining user behavior, website performance, and search data to create a comprehensive understanding of mobile effectiveness.
Tools for Analyzing Mobile Performance
A variety of tools are available to analyze mobile performance. These tools provide insights into user behavior, website performance, and search data. This comprehensive view helps you optimize your mobile strategy.
- Google Search Console: A free tool provided by Google, Search Console offers invaluable insights into how Googlebot crawls and indexes your mobile website. It helps identify technical issues, monitor mobile search performance, and track mobile rankings. This tool is fundamental for any mobile strategy.
- Google Analytics: This widely-used tool offers detailed data on user behavior on your mobile website. Key metrics like bounce rate, time on site, and conversion rate can be tracked and analyzed to understand user engagement. Google Analytics provides a wealth of data for identifying areas where your mobile site excels or needs improvement.
- SEMrush/Ahrefs/Moz: These paid tools offer advanced features for analyzing rankings, backlink profiles, and competitive analysis. They provide valuable data for understanding the mobile search landscape and optimizing your mobile strategy.
- PageSpeed Insights: This free tool, provided by Google, measures the loading speed of your mobile website. Fast loading speeds are crucial for a positive user experience and mobile performance. Understanding your site’s mobile load time is essential for optimizing page speed.
Key Mobile Metrics
Monitoring key mobile metrics provides crucial insights into user behavior and the effectiveness of your optimizations. This information allows for informed decisions and strategic adjustments.
- Bounce Rate: The percentage of visitors who leave your site after viewing only one page. A high bounce rate on mobile could indicate that your site isn’t engaging users or isn’t optimized for mobile use. Lowering the bounce rate is a crucial indicator of improved mobile performance.
- Time on Site: The average amount of time visitors spend on your mobile site. Longer time on site indicates greater user engagement and satisfaction with your content. Optimizing content for mobile can significantly improve user engagement and time spent on site.
- Conversion Rate: The percentage of visitors who complete a desired action, such as making a purchase or filling out a form. A low conversion rate on mobile might suggest that your site’s mobile design isn’t user-friendly or is missing crucial elements for conversions. Improving conversion rates on mobile is vital for driving business results.
- Mobile Rankings: The position of your website in mobile search results for specific s. Tracking these rankings helps identify opportunities for improvement and measure the effectiveness of your mobile strategy. Monitoring these rankings helps determine how well your site is performing in mobile search results.
Analyzing Mobile Search Data
Analyzing mobile search data helps understand user behavior and search patterns. This insight is vital for creating relevant and engaging content.
- Identify Trending s: Tools like Google Trends can help you discover s that are gaining popularity among mobile users. This information is essential for creating content that aligns with current user interests.
- Analyze Search Query Data: Tools like Google Search Console can help you understand the types of queries users are making when searching on mobile. This data can guide the creation of content tailored to the specific needs of your target audience.
- Examine User Search Intent: Knowing whether users are looking for information, products, or services can inform your content strategy. This data is vital for optimizing your content to align with the intent behind mobile searches.
Comparing Mobile Analysis Tools
The following table provides a comparison of various tools for analyzing mobile performance, highlighting their strengths and weaknesses.
| Tool | Strengths | Weaknesses |
|---|---|---|
| Google Search Console | Free, comprehensive data on indexing, mobile usability, and rankings. | Limited advanced features compared to paid tools. |
| Google Analytics | Provides detailed user behavior data and conversion tracking. | Requires some technical understanding to interpret data effectively. |
| SEMrush/Ahrefs/Moz | Advanced features for competitive analysis, research, and backlink analysis. | Paid tools with potentially steep subscription costs. |
| PageSpeed Insights | Free tool that quickly identifies mobile site loading speed issues. | Focuses solely on page speed, not other factors. |
Closing Summary
In conclusion, Mobile-First Indexing demands a fundamental shift in your strategy. By understanding the principles of mobile-first indexing, optimizing for performance, adapting content for smaller screens, and considering technical factors, you can significantly improve your website’s mobile visibility and user experience. Consistent monitoring and measurement of your mobile performance are critical for long-term success. Adapting to this new paradigm is essential for maintaining and enhancing your online presence.













Post Comment